How to Create A Button with Photoshop CS6
In this example, I will show you, how to create a home
button for a website.
At first, crate a new workspace in Photoshop CS6 named
"Home Button".
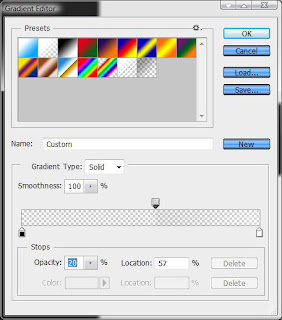
Now draw a rectangle in the workspace. And Rasterize the
layer. Now, use Gradient Overlay for Gradient color. You can use your own
choice color.
Now create a home icon and set it in a side of the button.
Now select the icon layer and go to Blending Options. Select Bevel and Emboss.
And also select Pillow Emboss. Ok.
Then, Type Home in the right side of the button. Rasterize
the type. Now our button is ready but what is forgotten. Yes. Outer Glow. For
this go Blending Options. Select Outer Glow and choose a color. Ok.
And now our button is ready for use. So, have fun with this
experience. Thanks......














5 comments:
Really a practical and informative post for Photoshop. I read it and appreciate for this post. Thank you.
Clipping path
Wonderful Tutorial, thanks for putting this together! This is obviously one great post. Thanks for the valuable information .
Wonderful Tutorial, thanks for putting this together! This is obviously one great post. Thanks for the valuable information .
Well.Thanks for sharing your experience.
clipping path service
In today’s online business along with the demand of clipping path services is increasing enough for online business, because nowadays there is a lot of competition in business. so, they online business have to focus on their own product, how well they can make their image and their web
Post a Comment